Recently I have taken it upon myself to really improve how I build websites from the ground up. A strong focus of this has been on performance and optimisation. In order to measure the success of what I have been doing, I have been using Lighthouse.
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
https://developers.google.com/web/tools/lighthouse
Visit web.dev website to audit your website (or any website!)
I built this website (www.phatkoala.uk) a few months ago and while I am not ashamed of how I built I know from my personal learning in the last couple of months there are areas of improvement.
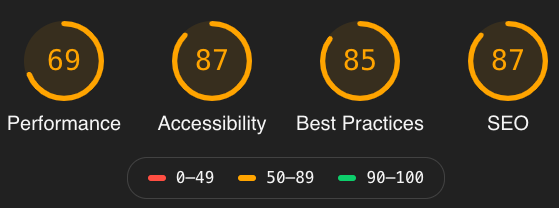
Right, before we go any further – let’s looks at the current Lighthouse score.

- Performance: 69 / 100
- Accessibility: 87 / 100
- Best Practices: 85 / 100
- SEO: 87 / 100
I must say I am pleasantly surprised by these scores as a starting point. I have always taken pride in my work and tried to follow best practise. I like to think that these qualities are being reflected in these initial scores.
I think at this point I should also put in a bit of a disclaimer in. Before beginning this journey I am well aware that some factors might be out of my control. I am using WordPress as my choice of CMS and a number of CSS & JS libraries. These choices can sometimes have trades offs and therefore getting a score of 100% across all 4 categories may simply not be possible or require an unreasonable amount of effort. If I can get all 4 to over 95% then I will be reasonably happy.